Bootstrap4 - 画像スライダー(カルーセル)のサンプルコード
Bootstrap4には、画像を横にスライドさせるカルーセル用のコンポーネントがあります。
カルーセルとは回転木馬のことで、遊園地にあるメリーゴーランドのことですね。 指定した画像が、クルクル回って表示されます。
ここでは、カルーセルのサンプルコードを紹介します。 同時にカスタマイズする箇所や、オプションについても説明しています。 もちろんレスポンシブ対応です。
「カルーセル」サンプルコード
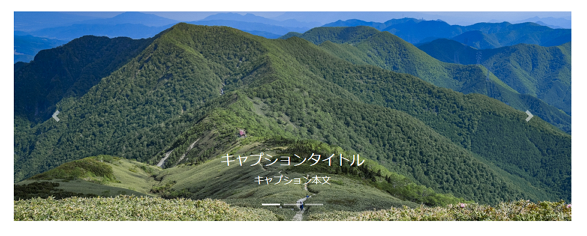
下図のカルーセルのサンプルコードを紹介します。

<!-- カルーセル ここから -->
<div class="container">
<div id="carouselControls" class="carousel slide" data-ride="carousel">
<!-- 画像下部に表示されるインジケーター -->
<ol class="carousel-indicators">
<li data-target="#carouselControls" data-slide-to="0" class="active"></li>
<li data-target="#carouselControls" data-slide-to="1"></li>
<li data-target="#carouselControls" data-slide-to="2"></li>
</ol>
<!-- スライド画像 -->
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100" src="img/001/slider1.jpg" alt="">
<!-- キャプション -->
<div class="carousel-caption d-none d-md-block">
<h4>キャプションタイトル</h4>
<p>キャプション本文</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100" src="img/001/slider2.jpg" alt="">
<!-- キャプション -->
<div class="carousel-caption d-none d-md-block">
<h4>キャプションタイトル</h4>
<p>キャプション本文</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100" src="img/001/slider3.jpg" alt="">
<!-- キャプション -->
<div class="carousel-caption d-none d-md-block">
<h4>キャプションタイトル</h4>
<p>キャプション本文</p>
</div>
</div>
</d>
<!-- コントローラー 左右のアイコン -->
<!-- 前に戻る -->
<a class="carousel-control-prev" href="#carouselControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
<span class="sr-only">前に戻る</span>
</a>
<!-- 次に送る -->
<a class="carousel-control-next" href="#carouselControls" role="button" data-slide="next">
<span class="carousel-control-next-icon"></span>
<span class="sr-only">次に送る</span>
</a>
</div>
</div>
</div>
<!-- カルーセル ここまで -->
コードが長いと思うかもしれませんが、 構造はシンプルです。
上記のサンプルコードは3つのブロックからできています。
- インジケーター(画像下部にある3つの四角形)
- 画像(キャプション含む)
- コントローラー(左右のアイコン)
カスタマイズ
上記サンプルコードで変更する箇所は次のとおりです。
- 画像URL
- キャプションタイトルと本文
- キャプションが不要な場合は削除
- インジケーターが不要な場合は削除
具体的に変更箇所を見ていきます。
画像URL
img 要素の src 属性を変更します。
<div class="carousel-item active">
<img class="d-block w-100" src="img/001/slider1.jpg" alt="">
キャプションタイトルと本文
キャプションタイトルが h4 要素の部分、キャプション本文が p 要素の部分です。
<!-- キャプション -->
<div class="carousel-caption d-none d-md-block">
<h4>キャプションタイトル</h4>
<p>キャプション本文</p>
</div>
キャプションが不要な場合は削除
キャプションが不要な場合は、下の赤字部分を丸々削除してください。
<!-- キャプション -->
<div class="carousel-caption d-none d-md-block">
<h4>キャプションタイトル</h4>
<p>キャプション本文</p>
</div>
インジケーターが不要な場合は削除
インジケーター(画像下部にある四角形)が不要な場合は、 下の赤字部分を削除してください。
<!-- 画像下部に表示されるインジケーター -->
<ol class="carousel-indicators">
<li data-target="#carouselControls" data-slide-to="0" class="active"></li>
<li data-target="#carouselControls" data-slide-to="1"></li>
<li data-target="#carouselControls" data-slide-to="2"></li>
</ol>
オプション
Bootstrap4のカルーセル機能には、いくつかオプションがあります。
画像自動スライドの秒数を調整したり、自動スライドを停止することができます。
| オプション | デフォルト値 | 説明 |
|---|---|---|
| interval | 5000 | 画像を自動的に切り替える時間(ミリ秒)。自動で切り替えない場合はfalse |
| keyboard | true | キーボードイベントに反応させるかどうか |
| pause | hover | hover時にカルーセルを一時停止する |
| ride | carousel | false: ユーザーが最初に動かした後に自動再生 carousel: 最初から自動再生 |
| wrap | true | 画像のスライドを循環させるかどうか |
オプションの指定方法
HTMLのdata属性を使ってオプションを指定することができます。
data属性を使う方法は「data-」の後に「オプション名」を加えます。
data-オプション名="値"例えば、画像の自動切換え秒数を3秒に変更したい場合、 carousel クラスを指定したdiv要素に、「data-interval="3000"」を加えます。
<div id="carouselControls" class="carousel slide" data-ride="carousel" data-interval="3000">
<div id="carouselControls" class="carousel slide" data-ride="carousel" data-wrap="false">