Bootstrap4 - GoogleMapを埋め込む方法(レスポンシブ対応)
Bootstrap4にはGoogleMapやYoutubeなどのiframe 要素を埋め込んで、 レスポンシブ対応でサイズ変更してくれるクラスが用意されています。
ここではGoogleMapを埋め込む方法と、GoogleMapのiframe要素を取得する方法を紹介します。GoogleMap を埋め込む方法(レスポンシブ対応)
Bootstrap4でGoogleMapを埋め込むには、次のように記述します。
(GoogleMapのiframe要素を取得する方法は後述します)
<div class="embed-responsive embed-responsive-4by3">
<!-- ここに iframe 要素を挿入 -->
</div>
iframe 要素の親要素(例:div要素)に、 embed-responsive クラスと embed-responsive-(アスペクト比) クラスを指定するだけです。
アスペクト比とは?
アスペクト比とは、矩形の長辺と短辺の比率です。
BootStrap4 で用意されている embed-responsive-(アスペクト比) クラスは次の4つです。
| クラス | アスペクト比 |
|---|---|
| embed-responsive-21by9 | 21:9 |
| embed-responsive-16by9 | 16:9 |
| embed-responsive-4by3 | 4:3 |
| embed-responsive-1by1 | 1:1 |
上のサンプルでは embed-responsive-4by3 を指定していますが、 好みのアスペクト比を指定してください。
地図を埋め込む場合は「4:3」か「1:1」が良いと思います。
アスペクト比 4:3 の場合
「embed-responsive-4by3」 を指定した場合、次のように表示されます。

アスペクト比 1:1 の場合
「embed-responsive-1by1」 を指定した場合、次のように表示されます。

GoogleMapの iframe 要素を取得する方法
GoogleMapの iframe要素を取得する手順を紹介します。
例として「スカイツリー」周辺地図を指定します。
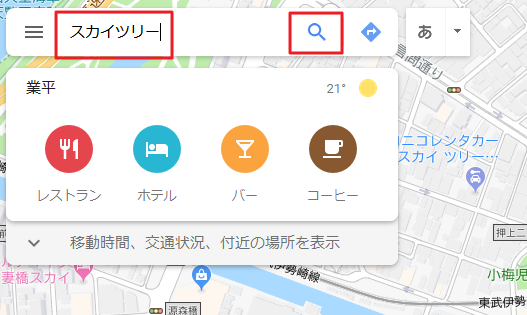
★ GoogleMapを開き、検索ボックスに「スカイツリー」と入力し、検索ボタンをクリック。

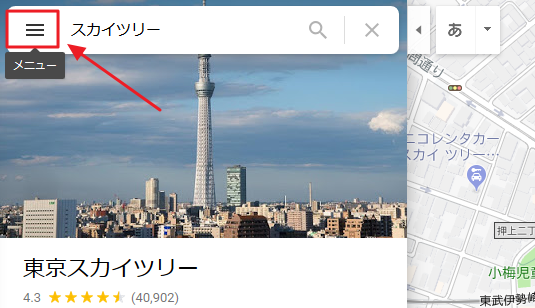
★ スカイツリーとその周辺地図が表示されます。

★ 検索ボックスの左端にある「メニュー」アイコンをクリック。

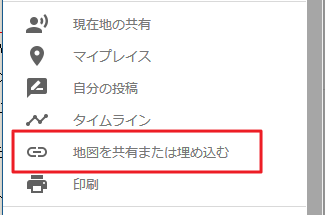
★ 表示されたメニューの中から「地図を共有または埋め込む」をクリック。

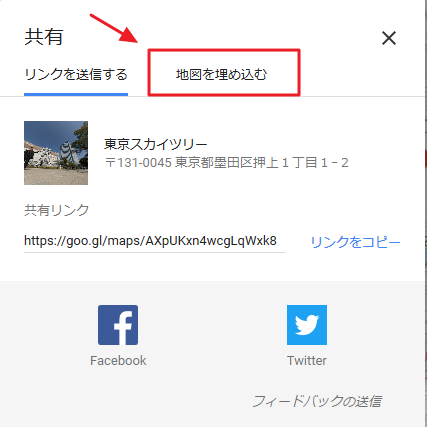
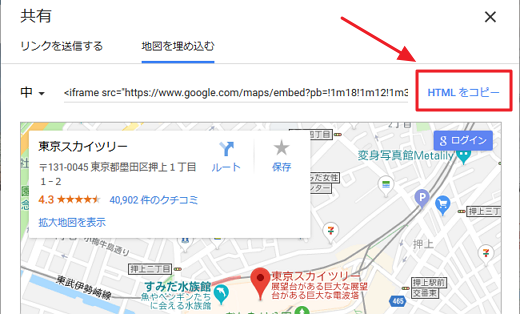
★ 共有画面の「地図を埋め込む」をクリック。

★ 「HTMLをコピー」をクリック。

画面左上のほうでサイズを選択することができますが、 Bootstrap側でうまくレスポンシブ対応してくれるため、 デフォルト値「中」のままで大丈夫です。
★ コピーしたHTMLを貼り付けます。
<div class="embed-responsive embed-responsive-4by3">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.656784611317!2d139.80851171476687!3d35.710062680187555!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1557288442235!5m2!1sja!2sjp" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
</div>