Bootstrap4のクラスを使って 画像の上に文字を重ねる方法
Webサイトを作成している時に、画像の上に文字を重ねたい場合がありますよね。
「position: absolute」等、自分でCSSを記述してもいいのですが、
Bootstrap4を使っているなら、 「card」クラスを使って簡単に実現できるので紹介します。
cardクラスを使って画像に文字を重ねる
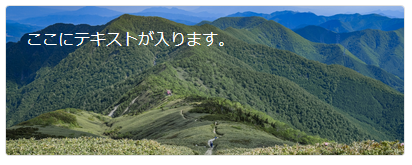
下図のように、画像の左上に文字が入っているカードを作成します。

上図のコードは次の通りです。
<div class="card" style="max-width: 400px;">
<img class="card-img" src="画像URL" alt="">
<div class="card-img-overlay">
<p class="text-white">ここにテキストが入ります。</p>
</div>
</div>
使用しているクラスは「card」、「card-img」、「card-img-overlay」クラスの3つです。
overlayという単語から、上に重ねることがイメージできますね。
「card-img-overlay」クラスの定義(スタイル設定)部分を見てみる。
「card-img-overlay」クラスは「bootstrap.css」に次のようにスタイル設定されています。
.card-img-overlay {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
padding: 1.25rem;
}
「top」、「left」が0で、paddingが1.25remとなっているので、 文字が左上に表示されています。
もし表示位置を変えたい場合は、 カスタマイズ用cssに「card-img-overlay」クラスの設定を上書きするように記述します。
文字を中央に揃える場合

上図のように文字を中央に揃えたい場合は、 カスタマイズ用cssに次のように記述します。
/* 文字を中央に揃える */
.card-img-overlay{
padding: 0;
top: calc(50% - 0.5rem);
text-align: center;
font-weight: bold;
}
まず「padding: 0;」でpadding 設定をリセットします。
水平方向の中央揃えは「text-align: center;」でOKです。
垂直方法の中央揃えは「top: calc(50% - 0.5rem);」と設定します。
「top: 50%」だと真ん中より少し下に文字が表示されます。 「-0.5rem」で文字の半分の高さを引いています。 こうすることで中央に表示されます。