CSS - 画像や文字を中央表示させる方法(プロセスを紹介)

画像や文字をボックスの「中央(ど真ん中)」に表示したい場合って結構ありますよね。
お決まりのCSS設定がありますが、 「なぜそうするのか」を知っておくと、後々応用が利くようになります。
ここでは、画像や文字を真ん中(上下・左右共)に表示するためのCSS設定の プロセスを紹介します。
画像を中央に表示する
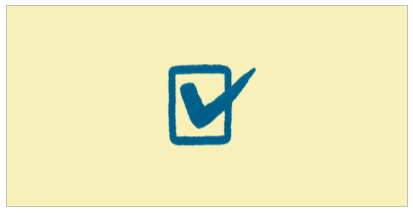
完成図は下図のように、チェック印の画像をBOXの真ん中に配置します。

HTML
まず、HTMLを次のように記述します。
<div class="outer">
<div class="inner">
<img src="img/test.png">
</div>
</div>
div要素を2つ用意し、外側を「.outer」、内側を「.inner」とします。
そして、「div.inner」の中に img 要素で画像を入れます。
この段階では、下図のようにただ画像が表示されるだけです。

外枠にデザインを設定
次に、見やすくするために「div.outer」に横幅、高さ、背景色、枠線を設定します。
.outer {
width: 400px;
height: 200px;
background-color: rgb(247, 240, 185);
border: 1px solid silver;
}
この段階では外枠「div.outer」の左上に画像が表示されています。。

「position」プロパティを設定
ここからが画像の表示位置を調整する段階です。
要素を自由に配置したい場合は、「position」プロパティを設定します。
配置位置を変更したい要素に対して「position: absolute;」、 その親要素に対して「position: relative;」を設定します。
今回の場合は内枠「div.inner」に対して「position: absolute;」、 外枠「div.outer」に対して「position: relative;」を設定します。
CSSは次のようになります。
div.outer {
/* デザイン部分は省略 */
position: relative;
}
div.inner {
position: absolute;
}
この段階では、まだどこに配置するかを設定していないため、 画像は左上に表示されてたままです。

配置位置(left・top)を指定
配置位置を指定するために、 内側の要素「div.inner」の「left」と「top」プロパティを指定します。
「left」と「top」を指定する場合は、 親要素(div.outer)の左上を「left: 0;」「top: 0;」とした座標で位置を指定します。
親要素の中央に配置したいので、「left: 50%;」「top: 50%」と「%」を使って相対指定します。 (親要素の大きさが変更されても大丈夫なように、「%」で相対指定にします)
CSSは次のように記述します。(説明のために一時的に枠線を指定しました)
div.inner {
border: 1px solid black; /* 一時的に枠線を表示 */
position: absolute;
left: 50%;
top: 50%;
}
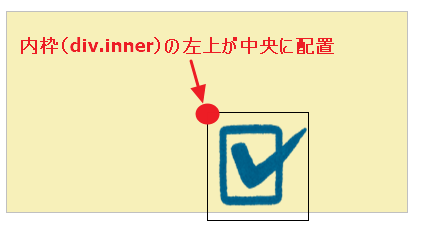
この段階では下図のように表示されます。

中央ではないですよね。
内枠(div.inner)の左上が中央に表示されています。

これでは困るので、ここからもう少し左上に移動する必要があります。
「transform」プロパティで移動
今の段階から、どうすれば中央にうまく表示されるでしょうか?
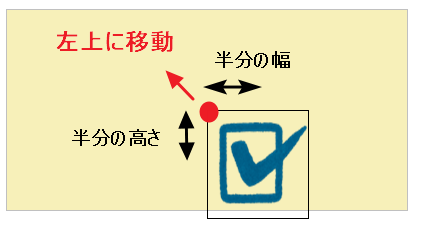
内枠(div.inner)の左上が中央に表示されているので、 ここから内枠(div.inner)の半分の長さだけ左上に移動すれば真ん中に表示されます。
言葉ではわかりづらいかもしれませんが、 下図のように内枠(div.inner)の真ん中が外枠(div.outer)の中央にくるように、 左上に移動させます。

要素を移動させる時に使うのが「transform」プロパティです。
「transform」という単語から、「変形」というイメージがあると思いますが、 「移動」の場合も使います。
「transform」プロパティの値として「translate()」関数を使います。 (「translate」という単語には「翻訳」の他にも「移す」という意味があります)
「translate: transform(-50%, -50%);」と指定することで、
自身の「横幅の半分」、「高さの半分」だけ「左上」に移動します。
(マイナスではなく「translate: transform(50%, 50%);」とした場合は「右下」に移動します)
CSSは次の通りです。
div.inner {
border: 1px solid black; /* 一時的に枠線を表示 */
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%)
}
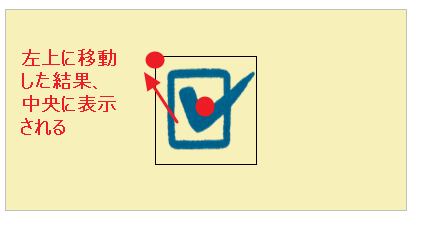
この結果、下図のように表示されます。

完成形
一時的に表示していた枠線を取り除くと、 最終的には次のように表示されます。

最終的なCSSです。
div.outer {
width: 400px;
height: 200px;
background-color: rgb(247, 240, 185);
border: 1px solid silver;
position: relative;
}
div.inner {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%)
}
中央表示するための「CSSひな形」
上記CSSからデザイン部分を除くと、中央表示するためのひな形として使えます。
これまでに説明したプロセスを理解しておけば、 下のCSSをひな形として色々と応用できると思います。
div.outer {
position: relative;
}
div.inner {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%)
}
文字を中央表示する
画像の次は、文字を中央に表示させてみましょう。
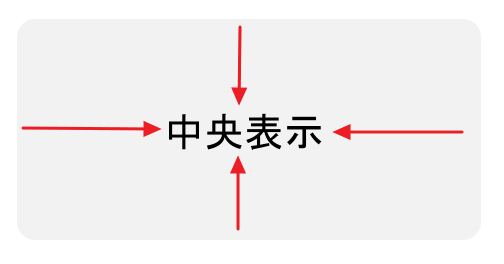
完成形は下図ようになります。

HTML
HTMLは下の通りです。
<div class="outer">
<div class="inner">
<p>文字を<br>中央表示</p>
</div>
</div>
外枠(div.outer)と内枠(div.inner)があるのは画像の時と同じで、 内枠(div.inner)の中に p 要素があります。
画像の時と違うのは赤字で記したp要素の部分だけです。
文字を中央に表示する
「画像を中央表示する場合のプロセス」を理解できているなら、 次のように思うはずです。
「img 要素が p 要素に変わっただけだから、CSSの設定は同じでよくない?」
では画像の時と全く同じCSSを適用してみましょう。
div.outer {
width: 400px;
height: 200px;
background-color: rgb(247, 240, 185);
border: 1px solid silver;
position: relative;
}
div.inner {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%)
}
表示してみると、結果は次のようになります。

文字が真ん中に表示されていますね。
つまり「画像の時に行ったCSS設定が、文字の場合でもそのまま使える」ということです。
念のため、デザイン部分を除いたCSS設定をもう一度記載しておきます。
div.outer {
position: relative;
}
div.inner {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%)
}