グローバルメニューの項目を増やした場合に、複数行表示にしたい

以前、WordPressを使っている方から次のような相談を受けました。
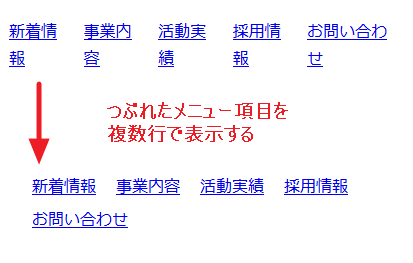
相談者:「WordPressでグローバルメニューの項目を増やしたら、 メニュー項目がつぶれて表示されて見にくい(下図参照)」

相談者:「各項目がつぶれないように、 複数行に渡ってグローバルメニューが表示されるようにしたい(下図参照)」

この段階では「『display: flex』かな?」と予想できますが、 実際はどうだったのでしょうか。
今回は、この問題に対する解決方法を紹介します。
メニュー項目が1行でつぶれて表示される原因
今回相談のあったグローバルメニュー部分のHTMLとCSSを記述します (説明と関係ない部分は省略&簡略)。
HTML
<nav>
<ul>
<li>新着情報</li>
<li>事業内容</li>
<li>活動実績</li>
<li>採用情報</li>
<li>お問い合わせ</li>
</ul>
</nav>
CSS
nav ul {
display: flex;
/* 他は省略 */
}
やはり「display: flex;」でした。
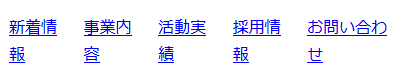
これだけだとメニュー項目が少ないときはいいのですが、 増やせば増やすほど相談内容のように「メニュー項目がつぶれて表示」されます。
解決方法
解決するのは簡単です。 「flex-wrap: wrap;」を加えればいいだけです。
CSS
nav ul {
display: flex;
flex-wrap: wrap;
}
「flex-wrap」プロパティは、 フレックスアイテムの折り返しを設定するプロパティです。
「flex-wrap: nowrap」(デフォルト)の場合は折り返しなしで、 「flex-wrap: wrap」の場合は折り返します。
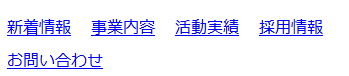
ですから「flex-wrap: wrap」を加えて、 メニュー項目を折り返すようにすれば複数行で見やすく表示されます。
この解決方法はWordPressだけでなく、 「display: flex;」を使っている全ての場合にあてはまることなので、 ぜひ参考にしてください。