inline-block に隙間が出来る理由(なぜ)と消す(調整)方法
連続した要素に対して「display: inline-block;」を指定して、 いざ表示させてもインラインブロック要素同士の間に隙間が出来てしまいます。

なぜこの隙間ができるのか、その理由と、隙間を消すための調整方法を紹介します。
なぜ隙間ができるのか、その理由
次のHTML・CSSコードを見てください。
<div class="out">
<div class="in">inline-block</div>
<div class="in">inline-block</div>
</div>
<style>
.in {
display: inline-block;
border: 1px solid silver;
}
</style>
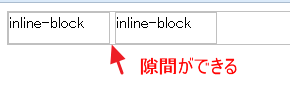
class="out"が通常のブロック要素で、 class="in" に「display: inline-block;」を指定しています。
インラインブロック要素が2つ記述されています。
隙間が出来る原因を今から説明します。
1つめのインラインブロック要素と、 2つめのインラインブロック要素の間に改行がありますよね。
この改行が隙間の原因(理由)です。
言われてみれば、「なるほど」と思いますよね。
通常の文章でも、改行を入れると少し隙間ができます。
それと同じように、 インラインブロック要素の間にある改行が原因で隙間ができます。
隙間を消すための調整方法
隙間を消す方法がいくつかあるので説明します。
改行をなくす
先程、インラインブロック要素の間にある改行が原因で隙間が出来る、 という説明をしました。
であれば、改行をなくせば隙間も消えます。
次のように改行をなくして1行で記述すれば解決します。
<div class="out">
<div class="in">inline-block</div><div class="in">inline-block</div>
</div>
この方法だと、確かに隙間はなくなりますが、コードが読みにくくなります。
コードの可読性を下げることなく、隙間を消したいですよね。
親要素の font-size を「0」にする
別の方法として現実的なのが、この方法です。親要素の font-size を「0」にします。
そうすることで、改行の font-size が「0」になり、表示されなくなります。
ただしこの場合は、 「インラインブロック要素のfont-size を指定する」ことを忘れないでください。
サンプルコードは次の通りです。■ HTML
<div class="out">
<div class="in">inline-block</div>
<div class="in">inline-block</div>
</div>
■ CSS
<style>
/* 親要素 */
.out {
font-size: 0;
}
/* インラインブロック要素 */
.in {
display: inline-block;
border: 1px solid silver;
font-size: 14px;
}
</style>
この方法がHTMLソースの可読性を下げることなく、 隙間を消すことができる方法だと思います。