テーブルのレスポンシブ対応:スマホでセルを縦表示にする方法
レスポンシブデザインのWebサイトを作成する場合、 スマホでテーブルのレイアウトをどうするかが問題となります。
PCと同じようにそのまま表示すると、 テーブルが横にはみ出して操作性が悪くなりますよね。
ここではセルを横に並べるのではなく、 縦に表示してスマホでもデータを見やすくする方法を紹介します。
テーブルのセルを縦表示にする。
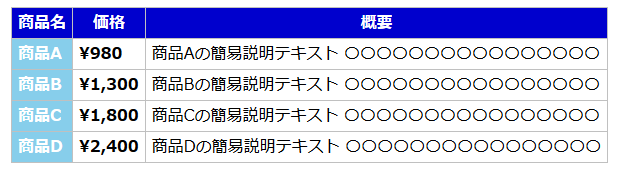
まずはPCとスマホでの表示の違いを実際にみてください。
PC表示(通常表示)

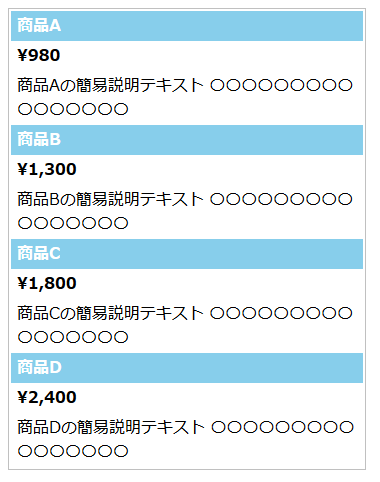
スマホ表示(セルを縦表示にする)

このようにテーブルのセルを縦一列に表示にすることができます。 (スマホ時にヘッダーは非表示にしています)
td要素、th要素、tr要素に対して「display: block」と設定することにより、 セルが縦表示になります。
CSSの書き方はモバイルファーストか、PCファーストかによって 多少違ってきますので、両方の記述方法を紹介します。
モバイルファースト
モバイル用のスタイル設定を優先的に記述して、 後からメディアクエリー内でPC用のCSSを記述する方法を 「モバイルファースト」といいます。
現在の主流はモバイルファーストです。
HTMLとCSSのコードは次の通りです。
HTML
<table class="sample01">
<tr>
<th>商品名</th>
<th>価格</th>
<th>概要</th>
</tr>
<tr>
<td class="goods-name">商品A</td>
<td class="price">\980</td>
<td>商品Aの簡易説明テキスト 〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇</td>
</tr>
<tr>
<td class="goods-name">商品B</td>
<td class="price">\1,300</td>
<td>商品Bの簡易説明テキスト 〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇</td>
</tr>
<tr>
<td class="goods-name">商品C</td>
<td class="price">\1,800</td>
<td>商品Cの簡易説明テキスト 〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇</td>
</tr>
<tr>
<td class="goods-name">商品D</td>
<td class="price">\2,400</td>
<td>商品Dの簡易説明テキスト 〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇</td>
</tr>
</table>
CSS
.sample01 th,
.sample01 tr,
.sample01 td {
display: block;
}
.sample01 th {
padding: 3px 6px;
display: none;
}
.sample01 td {
padding: 3px 6px;
}
.sample01 .goods-name {
background-color: skyblue;
color: white;
font-weight: bold;
}
.sample01 .price {
font-weight: bold;
}
.sample01 {
border: 1px solid silver;
}
/* PC用 設定 */
@media (min-width: 768px) {
.sample01 th,
.sample01 tr,
.sample01 td {
border: 1px solid silver;
border-collapse: collapse;
padding: 3px 6px;
}
.sample01 tr {
display: table-row;
}
.sample01 th,
.sample01 td {
display: table-cell;
}
.sample01 th {
background-color: mediumblue;
color: white;
}
.sample01 {
display: table;
border-collapse: collapse;
}
}
上記CSSのポイントは赤字部分です。
スマホでは「display: block;」で縦表示にして、 PCでは「display: table-row;」、 「display: table-cell;」、 「display: table;」とすることで、 テーブル本来の表示に戻しています。
PCファースト
PC用のスタイル設定を優先的に記述して、 後からメディアクエリー内でスマホ用のCSSを記述する方法を 「PCファースト」といいます。
主なアクセスがPCからで、スマホからのアクセスが少ないサイトの場合は 「PCファースト」の方が記述しやすいかもしれません。
HTML
HTMLはテーブルのクラス名を"sample02"に変更しただけで、 他は同じです。
<table class="sample02">
中略
</table>
CSS
/* .sample02 PC ファースト*/
.sample02 {
border-collapse: collapse;
th,
tr,
td {
border: 1px solid silver;
}
th {
padding: 3px 6px;
background-color: mediumblue;
color: white;
}
td {
padding: 3px 6px;
}
.goods-name {
background-color: skyblue;
color: white;
font-weight: bold;
}
.price {
font-weight: bold;
}
/* スマホ用 設定 */
@media (max-width: 768px) {
border: 1px solid silver;
th {
display: none;
}
tr,
td {
display: block;
}
th,
tr,
td {
border: none;
}
}
ポイントは赤字部分の「display: block;」です。
PCファーストの時に記述した「display: table-cell;」等が必要ないため、 こちらの方が少しシンプルな記述となっています。
テーブルにスクロールバーを表示して、縦表示にしない
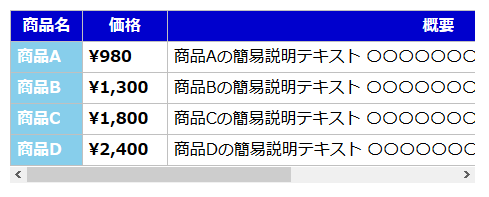
スマホ時にセルを縦表示にせず、 テーブルにスクロールバーを表示する方法も紹介しておきます。
下図のような表示となります。

HTML
HTMLはクラス名を"sample03"にして、 テーブルをdiv要素で囲みます。
<div class="table-wrapper">
<table class="sample03">
中略
</table>
</div>
CSS
/* .sample03 スクロールバー */
@media (max-width: 768px) {
.table-wrapper {
overflow-x: scroll;
}
}
.sample03 {
border-collapse: collapse;
min-width: 700px;
}
.sample03 th,
.sample03 tr,
.sample03 td {
border: 1px solid silver;
}
.sample03 th {
padding: 3px 6px;
background-color: mediumblue;
color: white;
}
.sample03 td {
padding: 3px 6px;
}
.sample03 .goods-name {
background-color: skyblue;
color: white;
font-weight: bold;
}
.sample03 .price {
font-weight: bold;
}
ポイントは赤字部分です。
テーブルの外側にあるdiv要素に対して「overflow-x: scroll;」、 テーブルの最小横幅を「min-width: 700px;」と指定しています。
こうすることで、モバイル時にスクロールバーが表示されるようになります。