JavaScript - オブジェクトの配列をソートする
JavaScript でオブジェクト(連想配列)の配列をソートする場合は、 sort() メソッドを使って、並べ替えたいキーを指定します。
普通の配列とほとんど同じような間隔で簡単にソートできます。
オブジェクトの配列
次のような「name」と「point」をプロパティとして持つオブジェクトの配列を 想定します。
// 名前、得点
var arr = [{name: "tanaka", point: 50},
{name: "yamada", point: 30},
{name: "suzuki", point: 60},
{name: "takeda", point: 40}
];
「得点」をキーとしてオブジェクトの配列をソートする
「得点」をキーとして得点順にソートする場合(昇順)は、 次のようになります。
// 名前、得点
var arr = [{name: "tanaka", point: 50},
{name: "yamada", point: 30},
{name: "suzuki", point: 60},
{name: "takeda", point: 40}
];
// ソート
arr.sort(function(a, b){
if (a.point > b.point) return 1;
if (a.point < b.point) return -1;
return 0;
});
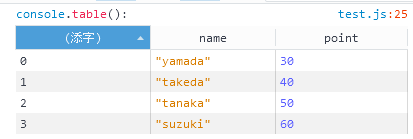
console.table(arr);
実行結果

比較関数内の条件式で「a.point」や「b.point」とプロパティを指定します。
そうすることで特定のキー(プロパティ)でソートできます。
降順の場合の例
昇順ではなく、降順にしたい場合は 不等号を入れ替えるか、return の値を入れ替えます。
次のコードは、return の値を入れ替えています。
// ソート
arr.sort(function(a, b){
if (a.point > b.point) return -1;
if (a.point < b.point) return 1;
return 0;
});
「名前」キーとしてオブジェクトの配列をソートする
「名前」をキーとしてアルファベット順にソートする場合も、 先程とほとんど同じです。指定するプロパティ名が違うだけです。
// 名前、得点
var arr = [{name: "tanaka", point: 50},
{name: "yamada", point: 30},
{name: "suzuki", point: 60},
{name: "takeda", point: 40}
];
// ソート
arr.sort(function(a, b){
if (a.name > b.name) return 1;
if (a.name < b.name) return -1;
return 0;
});
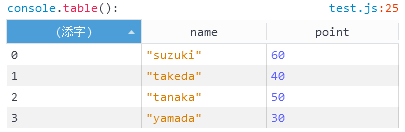
console.table(arr);
実行結果

比較関数内の条件式で「a.name」や「b.name」とプロパティを指定します。
そうすることで特定のキー(プロパティ)でソートできます。
今回はアルファベット順のソートとなります。
まとめ
オブジェクトの配列をソートする場合は、sort() メソッドを使います。
sort() メソッドの比較関数内で、ソートしたいプロパティを指定します。