JavaScriptファイルの非同期ロード、asyncとdeferの違いを図で説明
JavaScriptファイルを非同期で読み込む手段として、 HTML5で追加されたasync属性とdefer属性があります。
どちらも非同期で読み込むのは同じですが、 JSファイルの実行順序と実行タイミングが異なります。
ここでは、図を使って、asyncとdeferの違いを説明します。
実行順序の違い(複数のJSファイル指定時)
async属性
asyncで複数のJSファイルを指定する場合、 JSファイルの実行順序が保証されません。
ですから、依存関係がある複数ファイルを指定した場合、 正常に動作しない可能性があります。
例えば、次のように記述しても「common.js」ファイルが先に実行されない可能性があります。
<script src="common.js" async></script>
<script src="parts.js" async></script>
defer属性
一方、defer属性を指定した場合、 指定した順番にJSファイルを実行します。
ですから、指定する複数ファイルに依存関係がある場合は、 defer属性を指定します。
実行タイミングの違い
普通のロード、(async、deferなし)
「async」も「defer」も指定しない場合、
<script src="test.js"></script>
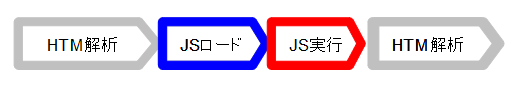
図にすると、次のようになります。

HTML解析の途中でJSファイルのロードが始まり、 JSファイルのロードが終わるとJSファイルの実行が始まります。
JSファイルの実行が終わったら、HTML解析が再開されます。
つまり、「JSファイルのロード・実行中」は、、HTML解析を中断しています。
async属性を指定した場合
async属性を指定した場合、
<script src="test.js" async></script>
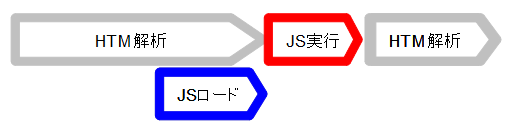
図にすると、次のようになります。

HTML解析中に、JSファイルを非同期にロードします。
この間、HTML解析は中断されません(これが非同期ロードの特徴です)。
非同期でのJSファイルのロードが終わった時点で、JSファイルが実行されます。
この間はHTML解析は中断されます。
そして、JSファイルの実行が終わったら、HTML解析が再開されます。
defer属性を指定した場合
defer属性を指定した場合、
<script src="test.js" defer></script>
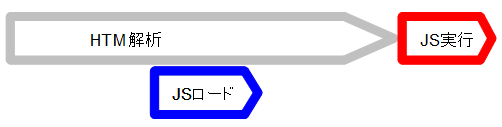
図にすると、次のようになります。

HTML解析中に、JSファイルを非同期にロードします。
JSファイルのロードが終わっても、JSファイルはすぐには実行されません。HTMLの解析が終わってから、JSファイルが続行されます。
この点がasync属性と異なる所です。
defer属性を指定すると、HTML解析が中断されません。
まとめ
・async属性とdefer属性は、どちらも非同期ロードする点では同じです。・JSファイルの実行順序と実行タイミングがことなります。
・async属性は実行順序が保証されません。
・defer属性は指定した順番で実行されます。
・async属性はJSファイルのロード後に実行されます。
・defer属性はHTML解析が終了後に実行されます。