JavaScript - if文の書き方
if文は条件によって処理を分岐させる場合に使います。
プログラミングにおいてはif文は基本中の基本となる構文です。
ここではJavaScriptでのif文の構文とサンプルコードを紹介します。
if文の構文
if (条件式) {
処理
}
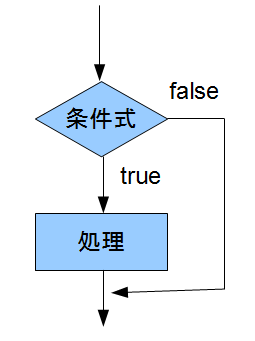
条件式が成り立つ場合(trueの場合)は処理を実行し、 条件式が成り立たない場合(falseの場合)は処理を行いません (スキップします)。
処理の流れをフローチャートにすると下図のようになります。

「丸括弧()」と「波括弧{}」について
条件式を囲んでいる「丸括弧()」は必須です。
処理を囲んでいる「波括弧{}」については、処理が1文の場合はなくても構いませんが、 処理が複数文の場合は必要となります。
処理が1文でもなるべく「波括弧{}」をつけた方が、可読性が高まります。
サンプルコード
文字列比較
次のコードは入力ダイアログボックスを表示し、 「a」が入力されたらコンソールに「正しく入力されました」と表示、 「a」が入力されなかったら何も処理を行いません。
var str = window.prompt("「a」を入力してください");
if (str == "a"){
console.log("正しく入力されました");
}
数値比較
次のサンプルコードは、数値の入力を促す入力ダイアログボックスを表示し、 「3」が入力されたら「当たりです!」と表示し、3以外なら何も処理を行いません。
var str = window.prompt("1から9までの数値を入力してください");
if (str == 3){
console.log("当たりです!");
}