JavaScript - textContentとinnerHTMLの違い
JavaScriptで要素のテキスト内容を取得・設定する場合、 「textContent」プロパティか「innerText」プロパティを使用します。
似ているようですが、違いをしっかりと押えておきたいプロパティです。
ここでは、両者の違いについて説明します。
テキストかHTMLか
textContentは名前の通り、テキストとして情報を扱います。
innerHTMLは、HTMLとあるようにHTML文字列として扱います。
「テキストかHTMLか」というのが大きな違いです。
取得時の違い
具体的にどう違うかを見ていきます。
HTML
次のHTMLは、p要素があり、文字列の一部がbタグで囲まれています。
<p id="test">Hello <b>World</b>!</p>
JavaScript
上のp要素の内容を textContent、innerHTMLでそれぞれ表示してみます。
var elem = document.getElementById('test');
console.log(elem.textContent); // Hello World!
console.log(elem.innerHTML); // Hello <b>World</b>!
textContentは、テキスト情報だけが表示されています。
一方、innerHTMLでは文字列中にあるbタグも含めて、HTMLとして表示されています。
テキストだけでいい場合は、textContentを使い、HTMLとして扱いたい場合は innerHTMLを使います。
設定時の違い
次は、設定時の違いについて見ていきます。
HTML
空のp要素を2つ用意します。
<p id="test1"></p>
<p id="test2"></p>
JavaScript
textContentプロパティ、innerHTMLプロパティのそれぞれに 文字列「Hello <b>World</b>!」を設定します。
// textContent
var elem1 = document.getElementById('test1');
elem1.textContent = 'Hello <b>World</b>!'
// innerHTML
var elem2 = document.getElementById('test2');
elem2.innerHTML = 'Hello <b>World</b>!'
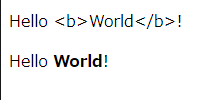
結果は、次のように表示されます。

textContetプロパティは単なるテキストとして設定するため、bタグもそのまま文字列として 表示されています。
一方、innerHTMLプロパティはHTMLとして設定するため、bタグ部分は太文字で表示されています。
textContentとinnerHTMLはどちらが高速?
innerHTMLはHTMLとして扱うため、「HTML解析」というプロセスが入ります。
ですから、その分だけinnerHTMLの方が遅くなります。
textContentは「HTML解析」が必要ないので高速です。
どっちを使えばいいの?
スピードや安全性を考慮して、基本的には「textContent」を使うことをおすすめします。
HTMLとして取得・設定する必要がある場合だけ「innerHTML」を使います。
まとめ
・textContentはテキストとして取得・設定する場合に使用します。
・innerHTMLはHTMLとして取得・設定する場合に使用します。
・処理速度、安全性から考えて、textContentの使用を優先することをおすすめします。