WordPress - モバイル・タブレットを判定する wp_is_mobile()

以前、WordPressでサイトを運営している方から、 ユーザーの使用端末判定について次のような質問を受けました。
相談者「モバイルとタブレットの場合に、 別のページを表示するようなブログラムを作ろうとしています」
相談者「その場合、ユーザーの端末がスマホかタブレットかPCかを 判定するのに使える関数ってあります?」
私「はい、ありますよ。『wp_is_mobile()』という関数です」
私「wp_is_mobile()関数は、Ver3.4から組み込まれた関数です。 Ver3.4以上のWordPressをお使いなら大丈夫ですよ」
相談者「名前から推測するとこの関数の戻り値は『true』か『false』ですよね」
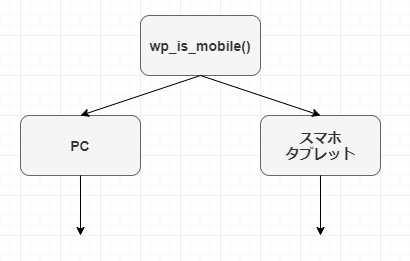
私「はい。アクセスしてきた端末がスマホかタブレットなら『true』、 それ以外(PC)なら『false』を返します」
今回はこのwp_is_mobile()関数について少し掘り下げて紹介します。
wp_is_mobile()の使用方法
if文で分岐するなら次のようになります。
<? php if ( wp_is_mobile() ) : ?>
スマホ・タブレット用ロジック
<? php else: ?>
PC用ロジック
<? php endif; ?>
スマートフォンだけでなく、 タブレット端末の場合もtrueが返ってくる点に注意が必要です。
wp_is_mobile()のソースコード
この関数は「wp_includes/var.php」で次のように定義されています。
function wp_is_mobile() {
if ( empty( $_SERVER['HTTP_USER_AGENT'] ) ) {
$is_mobile = false;
} elseif ( strpos( $_SERVER['HTTP_USER_AGENT'], 'Mobile' ) !== false // many mobile devices (all iPhone, iPad, etc.)
|| strpos( $_SERVER['HTTP_USER_AGENT'], 'Android' ) !== false
|| strpos( $_SERVER['HTTP_USER_AGENT'], 'Silk/' ) !== false
|| strpos( $_SERVER['HTTP_USER_AGENT'], 'Kindle' ) !== false
|| strpos( $_SERVER['HTTP_USER_AGENT'], 'BlackBerry' ) !== false
|| strpos( $_SERVER['HTTP_USER_AGENT'], 'Opera Mini' ) !== false
|| strpos( $_SERVER['HTTP_USER_AGENT'], 'Opera Mobi' ) !== false ) {
$is_mobile = true;
} else {
$is_mobile = false;
}
/**
* Filters whether the request should be treated as coming from a mobile device or not.
*
* @since 4.9.0
*
* @param bool $is_mobile Whether the request is from a mobile device or not.
*/
return apply_filters( 'wp_is_mobile', $is_mobile );
}
注意点
キャッシュ機能を使っている場合は、動作しない可能性が高いです。
サーバーでのキャッシュ機能や、 WordPressのキャッシュイン用プラグインを使用している場合は、 うまく表示されないと思いますので確認が必要です。
デバイス毎にテーマを切り替えたいだけなら
もし、デバイス毎にWordPressテーマを切り替えたいだけなら、 次のようなプラグインを使う方法もあります。